About
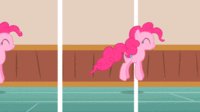
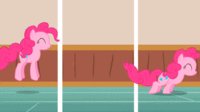
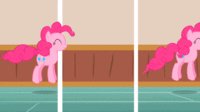
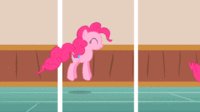
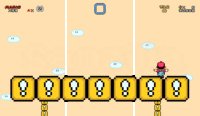
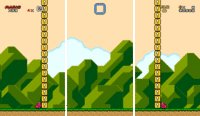
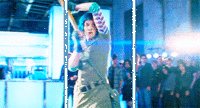
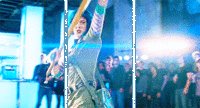
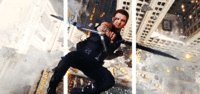
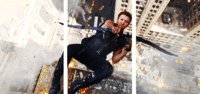
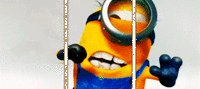
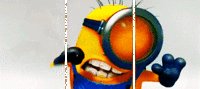
Fake Photosets are still images or animated GIFs that are sectioned into multiple frames with white margin space in order to give the appearance of a photo set post on the microblogging platform Tumblr.
Origin
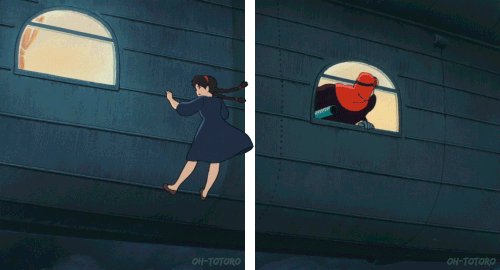
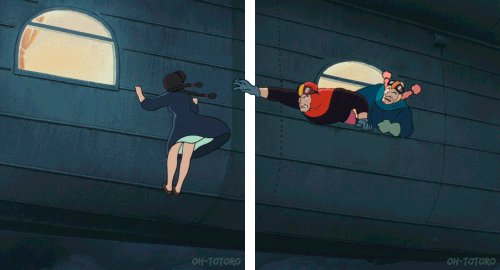
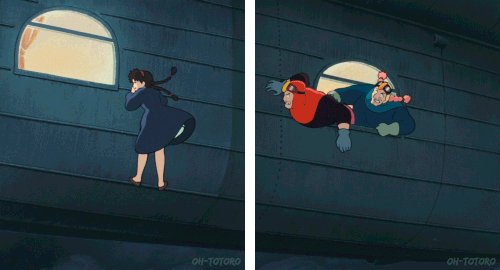
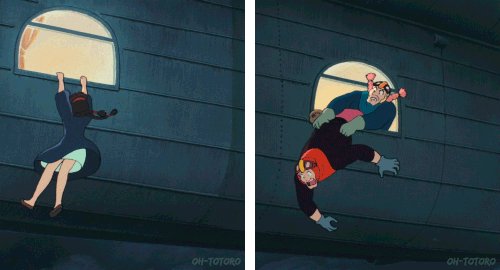
On July 14th, 2011, Tumblr introduced a new type of posts known as “photosets” to allow its users to publish a collection of images as a single blog post. The earliest known instances of a fake photoset were created more than a year later by Tumblr user oh-totoro on August 3rd, 2012, comprised of several animated GIFs taken from the 1986 animated feature film Laputa: Castle in the Sky.[1]
The GIF photoset was met by positive reception within Tumblr community, gaining more than 32,300 notes within the first month. Throughout the month of August, oh-totoro continued to curate similarly framed GIFs featuring various scenes from Japanese animation films.
Spread
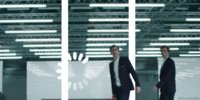
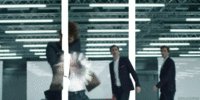
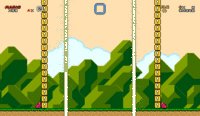
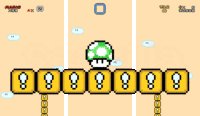
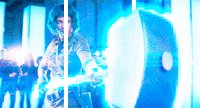
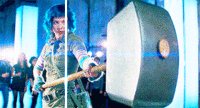
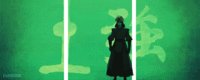
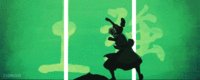
Oh-totoro’s fake photoset collection quickly caught on with the rest of Tumblr community, particularly among fandom-specific blogs, and spawned hundreds of “frame jumping” or “frame breaking” GIF artworks taken from a wide range of source videos, from animations and cartoons to music videos and scenes from movies. Following the initial influx of fake photoset GIF posts on Tumblr, some bloggers began posting still images framed in white border as satirical commentaries the overwhelming popularity of the trend.
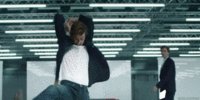
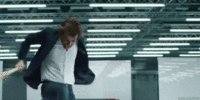
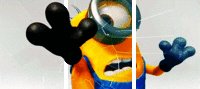
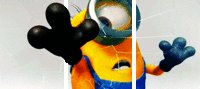
On September 6th, Tumblr’s influential blogger Frogman introduced fake photosets to a broader audience with a two-pane GIF featuring his ambivalent feelings towards the trend (shown below). The post performed quite well and gained more than 64,000 notes within the first week.
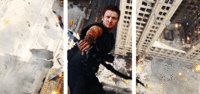
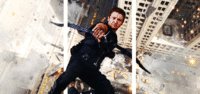
Notable Examples
Search Interest
[not available]
External References
[2] Frogman – I’m So Conflicted
[3] Tumblr – tutorial #20: fake photoset
[4] Tumblr – Tagged Results for Fake Photoset
[5] Tumblr – Disable the new Tumblr Photosets
[6] Tumblr – Wow This Fake Photoset is Blowing My Mind
[7] Tumblr – FAKE PHOTOSET/3D EFFECT TUTORIAL